Motion Graphics TWILIO Signal “Say Hello”
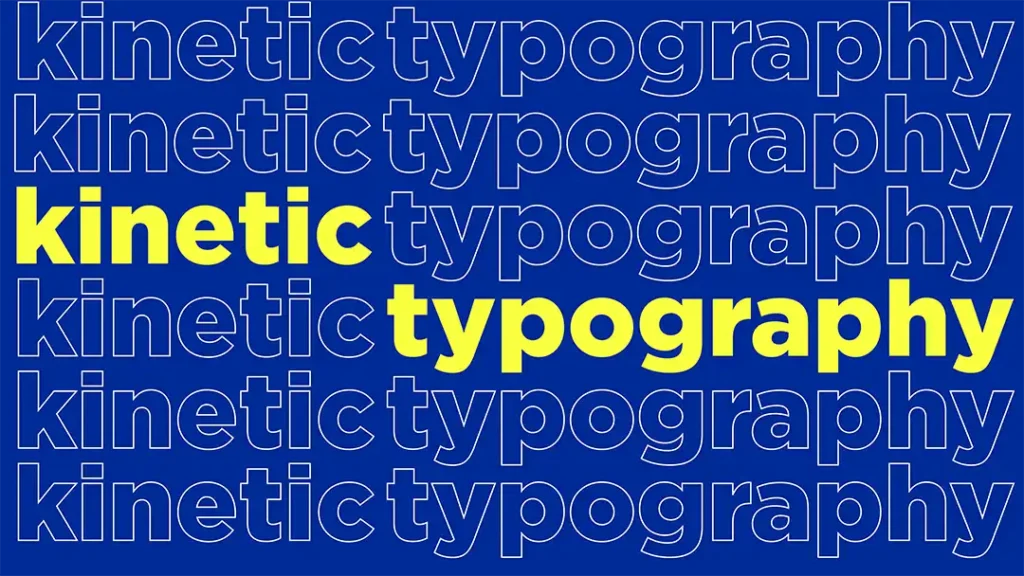
Our friends at Twilio reached out to our studio, requesting energy-boosting motion graphics animation for their big annual convention, Twilio Signal. Our task was to highlight their popular tech product by bringing the UI to life through dynamic graphic elements and kinetic typography, playing with their unique brand guidelines.
Creating a Dynamic Visual Experience
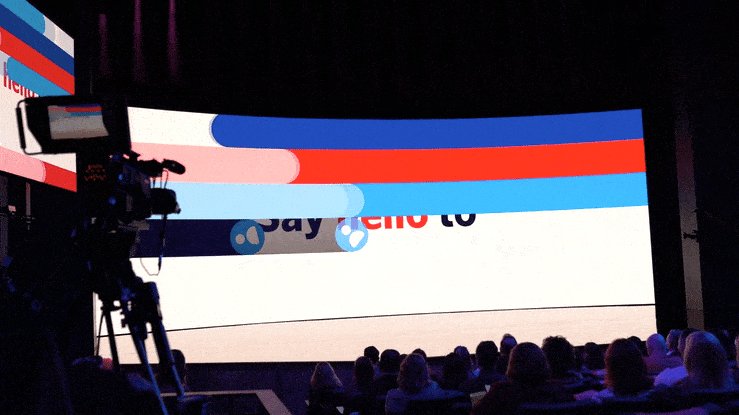
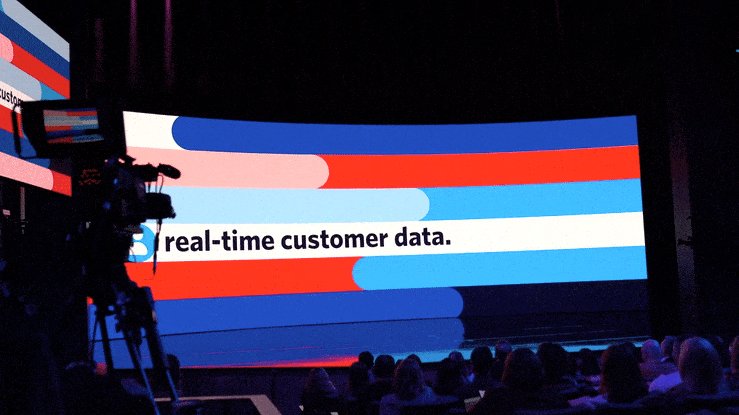
We incorporated graphic design techniques and engaging visual elements, including striking title sequences, along with vitalizing music to create a powerful impact on the audience. The result was a visually captivating experience that energized the crowd and reinforced Twilio’s innovative brand. Say Hellooooo!

Bringing Twilio’s Brand to Life with Graphic Design and Motion Elements
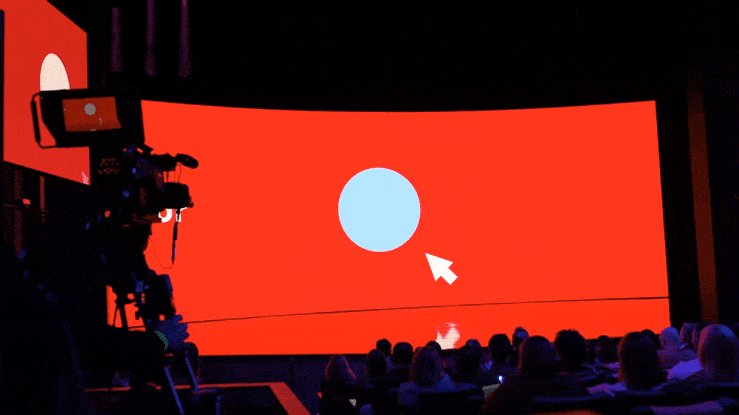
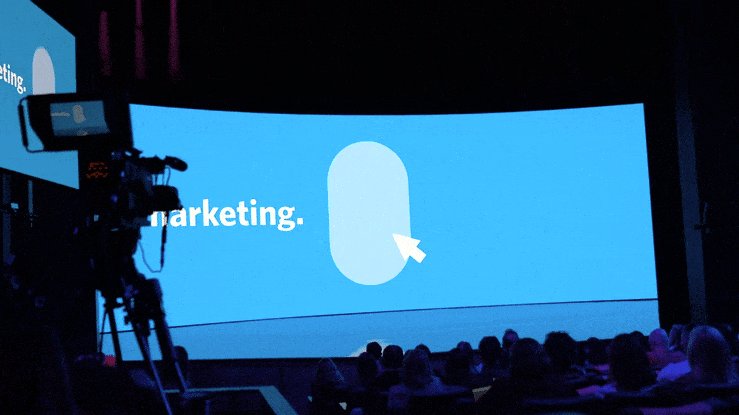
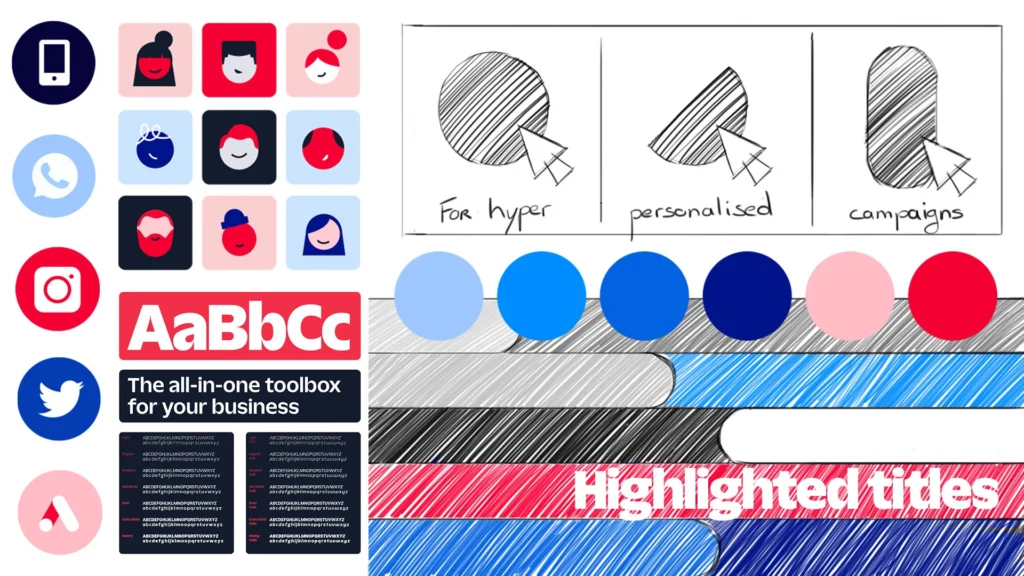
Based on Twilio’s brand color palette, consisting mainly of blue, red, and white, during our graphic research, we attempted to find shapes that could be mixed and orchestrated like in a choreography to ensure that the fluidity, combined with the rhythm of the soundtrack, brings the necessary dynamism to the opening of an event like this.

Integrating Motion Graphics Design for a Cohesive Event Aesthetic
Additionally, considering the elements to be further developed for other event-related uses, the choice of predominantly geometric shapes, such as circles and ovals, aligned perfectly with motion graphics design principles, a field in which our B2B-dedicated sister motion graphics company specializes.
Adapting Geometric Shapes for Versatile Event Assets
This approach not only enhanced the overall visual cohesion but also allowed for flexibility in adapting these shapes into various formats and styles. By leveraging key motion graphics principles, we ensured that these elements could be seamlessly transformed into a wide range of assets, maintaining consistency while offering versatility across different platforms and mediums for the event.

Producing Motion Graphics for Multi-Screen Event Displays
We created motion graphic content for the main stage, multiple screens surrounding it, and various screens located in numerous reception and chill areas throughout the event. This involved the production and management of a variety of videos and assets, all different in text, duration, and format variations, including 16×9, 9×16, and 1×1.
Our motion graphics designers crafted a range of content, from opening and closing videos to sizzles, side-screen animations, and ambiance content, ensuring each asset was tailored to its unique purpose. The variety of formats required careful coordination to maintain visual consistency while adapting to the technical needs of different display types, offering an immersive experience across the event space.

Extending Event Content Across Social Media and Digital Platforms
In addition to the event, the content we created was adapted for use across social media platforms and web platforms to extend its reach and impact. Twilio leveraged the animated video and motion graphics to engage their online audience, bringing the same energy and excitement from the event into the digital space.
By incorporating dynamic design elements, moving images, and carefully selected sound effects, the videos resonated well with viewers, amplifying Twilio’s message and brand presence. The content, originally designed for the stage, was optimized for online formats, ensuring that it captured attention in the first place and maintained a consistent experience across all touchpoints.

You can also explore other examples of kinetic typography videos we’ve produced, including one for a major Netflix event in New York, a powerful fintech text animation for R15K AI, a sports piece called Run4Life (an energetic mix of dynamic kinetic type and live-action running scenes)and a luxury video for Chanel Chance.